问题:
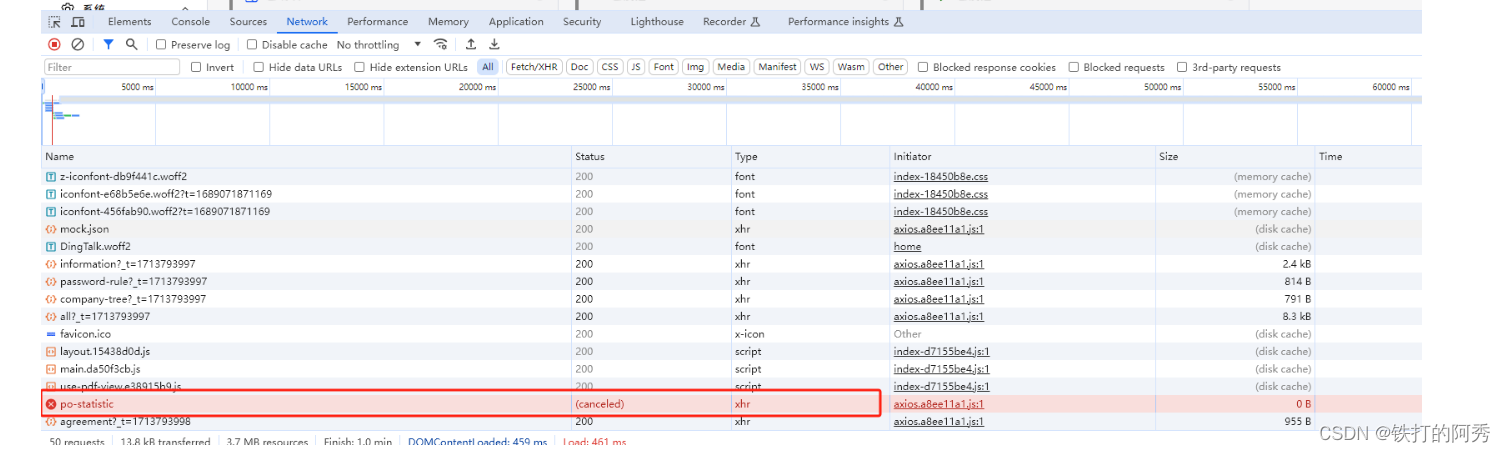
文件上传模块:当文件已经上传完成,文件进度已经走完了,但是服务器响应还没有返回结果,出现了,获取不到上传后的文件路径,需要等待服务器返回结果后,才能获取文件路径并点击跳转到指定的下载地址。
【时机:文件进度已经100%了但是服务器返回结果还没有返回、获取不到跳转地址】
解决方案:
1.区分有跳转链接和没有链接的text 文本的颜色
2.前端阻塞:当没有服务器没有返回结果的时候,前端手动阻塞 进度条的进度 为 95%,当文件服务器返回结果后,然后手动将进度条置为 100%;
【下面为部分 核心代码】
<div class="files" ref="filesRef">
<div class="files_title">附件列表</div>
<div class="file" v-for="(item, index) in multipartFiles" :key="item.fileName">
<div style="display: flex;flex-direction: column;width: 100%">
<div style="display: flex;justify-content: space-between;align-items: center">
<div style="display: flex;justify-content: flex-start;align-items: center;">
<el-icon v-if="item.percentage===100 && item.response" color="rgba(0,0,0,.45)" size="14">
<Link/>
</el-icon>
<el-icon v-else class="is-loading">
<Loading/>
</el-icon>
<a v-if="item.response" :href="item.url" class="name contents" target="_blank">{{
item.name
}}</a>
<span v-else class="name contents" style="color: grey;pointer-events: none">{{
item.name
}}</span>
</div>
<el-icon color="rgba(0,0,0,.45)" size="14" @click="handleDelMul(index)">
<Delete/>
</el-icon>
</div>
<div style="margin-top: 4px">
<!-- 5% 等待服务端返回。 核心操作 -->
<el-progress v-if="!item.response"
:percentage="item.response&&uploadCompleted?100:Math.max(0,item.percentage - 5)"/>
</div>
</div>
</div>
</div>
<ElUpload
style="margin-left: 2px"
class="upload-demo"
:action="action"
:headers="{
'X-Access-Token': token,
}"
:on-progress="onProgress"
:show-file-list="false"
:before-upload="beforeUpload"
:on-error="handleUploadError"
:on-success="handleUploadSuccess"
multiple
>
<template #trigger>
<ElButton size="small">上传附件</ElButton>
</template>
</ElUpload>
进度条方法:
function onProgress(progressEvent, file) {
if (multipartFiles.value.filter(item => item.uid === file.uid).length === 0) {
multipartFiles.value.push(file)
}
// 计算上传进度百分比
file.percentage = parseInt(Math.round((progressEvent.loaded * 100) / progressEvent.total));
}
其他方法
function handleUploadError(error) {
console.log('上传失败', error);
}
const uploadCompleted = ref(false)
async function handleUploadSuccess(e) {
console.log('上传成功', e.result, multipartFiles.value);
if (e.code === 200) {
uploadCompleted.value = true;
//这里处理上传成功后的逻辑
const res = mergeArrays(multipartFiles.value, [e.result])
console.log(res, 'res')
multipartFiles.value = res;
}
}
// 合并数组并处理重复项 --- 特殊处理
function mergeArrays(array1, array2) {
// 合并数组并处理重复项
return array1.map((item1) => {
const item2 = array2.find(
(item2) => item2.name === item1.name && item2.name === item1.name
);
if (item2) {
return {...item1, ...item2};
} else {
return item1;
}
});
}
效果: